10 tendenser i webdesign

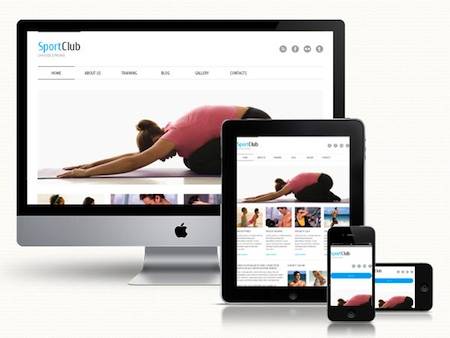
Over de sidste par år er responsivt design gået fra at være en mulig løsning på et designproblem til en trend til nu i 2015 at være en standard inden for webdesign. Flere og flere websites benytter et responsivt design – og med god grund. En intuitiv responsiv hjemmeside tillader hvert område på et site at brillere, lige meget om brugeren kommer ind på sitet via en almindelig computerskærm, tablet, smartphone eller andet. Her vil det fleksible design sikre den bedste udgave af sitet til hver platform. Et detaljeret hjemmesidedesign, der ser godt ud på en 18”-skærm, vil helt sikkert ikke være til at læse på 5” eller mindre, som ofte gør sig gældende i forhold til smartphones. At flere og flere desuden vælger at gå online via alternative platforme som smartphones og tablets, gør blot behovet for et responsivt design endnu større og vigtigere.

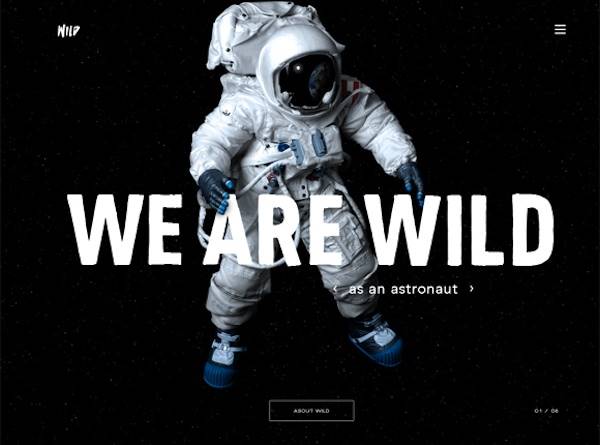
Én af de simpleste måder at få dit site til at skille sig ud er ved at præsentere indholdet på en prominent og iøjnefaldende måde. Det kan fx gøres ved at bruge store baggrundsbilleder, de såkaldte hero images, som er de store bannere og billeder, der ofte er placeret på hjemmesiders forside. Et hero image er ofte det første visuelle indtryk, den besøgende møder på et website, og det er derfor vigtigt, at billedet er sigende for websitets væsentligste indhold. Hero images kan være statiske billeder, men der er også flere sites, der er begyndt at bruge dynamiske baggrunde som videoer eller animationer.
.jpg)
.jpg)
Selvom én af de helt store trends for tiden er at bruge store hero images som baggrundsbilleder, ses det også, at mange websites anvender split screens, hvor forsiden deles op i to elementer. Med en split screen har et website mulighed for at promovere flere elementer ad gangen, der har samme væsentlighed. Det kan fx være firmaets historie og værdier i venstre side, mens firmaets produkter vises i højre side af skærmen.

Ud med de store klodsede knapper på websites og ind med de elegante nye ghost buttons. Begrebet dækker over de gennemsigtige knapper, der er omkranset af en tynd linje, som er begyndt at dukke op på mange websites. Navnet refererer til deres gennemsigtige og tomme udseende, som stadig fanger brugerens blik med det samme. Knapperne bidrager til et mere let og lækkert design med deres minimalistiske udtryk, der dog ikke skaber tvivl om deres funktion. I forlængelse af trenden med hero images og animationer er de særdeles velegnet til at skabe blikfang, men uden at være klodsede. Tværtimod kan de skabe ro på et visuelt båret site.

I takt med at flere bruger deres smartphones til at gå på internettet med, går trends inden for webdesign også i en mere mobilvenlig retning. I stedet for at klikke sig rundt på et site er det langt mere bekvemt for brugeren at scrolle sig igennem indholdet. Det gør især oplevelsen federe på mobilplatforme. For det første er scrolling nemmere og mere intuitivt, men lige så vigtigt er, at loading-tiden bliver begrænset ved at undgå at klikke. Det giver en mere dynamisk interaktion mellem brugeren og websitet og skaber et mere helstøbt læseflow hos brugeren. Derfor vil vi fra nu af i højere grad se websites, der er bygget op omkring scrolling og i mindre grad er baseret på links og klikbare områder.

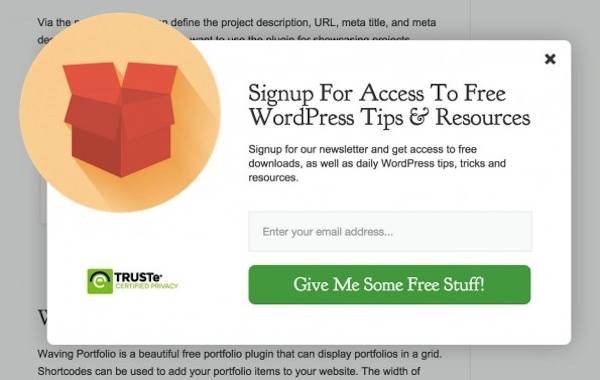
Små mikrointeraktioner på websites bliver også brugt flittigt rundt omkring på internettet. Det kan være små pop-ups, der er designet, så de virker som en integreret del af brugeroplevelsen. De små pop-ups kan være anbefalinger til brugeren om at tilmelde sig et nyhedsbrev, like firmaet på Facebook eller at købe et specifikt produkt. Hvis du samtidig kobler hjemmesidens mikrointeraktioner til Google Analytics, kan du få et langt bedre overblik over dine brugeres forbrugsrejse på sitet. Mikrointeraktioner er desuden også med til at skabe en stigning i brugerengagementet på et site.

Udtrykket ’less is more’ gælder i den grad også i webdesign. Vi ser en stigende tendens til, at webdesign i dag bliver mere minimalistisk og enkelt med rene linjer. En vigtig essens i at skabe et enkelt design er selvfølgelig først og fremmest at skabe bedre og hurtigere overblik for brugeren over websitets indhold. Lige så vigtig er dog, at loading-tiden bliver gjort kortere med få elementer, hvilket er ret vigtigt at holde sig for øje, da en ud af fire brugere i gennemsnit vil forlade en hjemmeside, hvis den er mere end fire sekunder om at loade. Derfor skal man tænke godt over, hvilke elementer på et site der er de væsentligste, og hvilke elementer brugeren godt kan leve uden.
.jpg)
Infografikker er de seneste år tordnet frem, og de bliver løbende bedre og bedre. Infografikker er en visuel måde at forenkle et kompliceret budskab på, og de kan være med til at skabe en mere engagerende brugeroplevelse, ligesom infografikker generelt skaber god storytelling over for brugeren. I stedet for statiske billeder kan brugeren navigere sig gennem infografikker og blive præsenteret for dele af websitets indhold på en sjovere og mere spændende måde.


I takt med at websites bliver mere minimalistiske og rene i deres udtryk, er der også sket en udvikling i menuens udseende. På det seneste er der mange hjemmesider, der opererer med en skjult menulinje, som bidrager til et lettere udtryk på sitet. Det kan også være relevant, hvis et website har mange undermenuer eller bare generelt skal gøres mere mobilvenligt. Hamburger-ikonet er i den forbindelse blevet et universelt symbol på komprimerede menuer. Med den stigende brug af hero images kan menuikoner også være et godt redskab, hvis du ikke vil gå på kompromis med sitets visuelle identitet ved at påføre en forstyrrende menubar.