Et customer journey map (CJM) er et værktøj, der giver et overblik over den samlede oplevelse, en kunde har med en virksomhed eller en organisation. Kortlægningen af kunderejsen er en visualisering af, hvor/hvornår kunden interagerer med en virksomhed, fx i forhold til en serviceoplevelse.
CJMs er ikke kun brugbare i servicebrancher, hvor der er fysisk kontakt med kunden, men kan strække sig over alle typer af brugeroplevelser, både online og offline. Designere, udviklingskonsulenter og marketingansvarlige beskæftiger sig i højere grad med user/customer experience mapping, og mange virksomheder har for længst investeret i UX-designere og/eller -teams.
Digitalisering og big data har fået en afgørende indflydelse i vores brug og forbrug af især oplevelser og services online, og derfor er det også blevet nemmere at kortlægge brugernes online-adfærd.
Kodeordet i CJM og CEM er visualisering af processer, hvor kunder indgår og optræder. Virksomheder kan med fordel gøre brug af metoden
design thinking for at give hele organisationen glæde af et CX/UX map. Ved at bruge et design, der kan læses af hele organisationen bag, kan flere afdelinger bruge kortet til at optimere deres egen kontaktflader med brugerne. Man kan dermed også forbedre den interne kommunikation i virksomheden, da et overblik over "kunderejsen", kan udpege oplagte samarbejdsopgave mellem fx marketingteamet og kundeservice.
Infografikker som visualisering
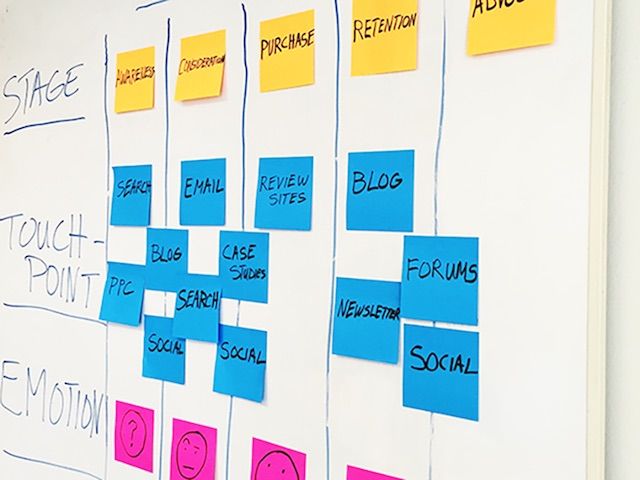
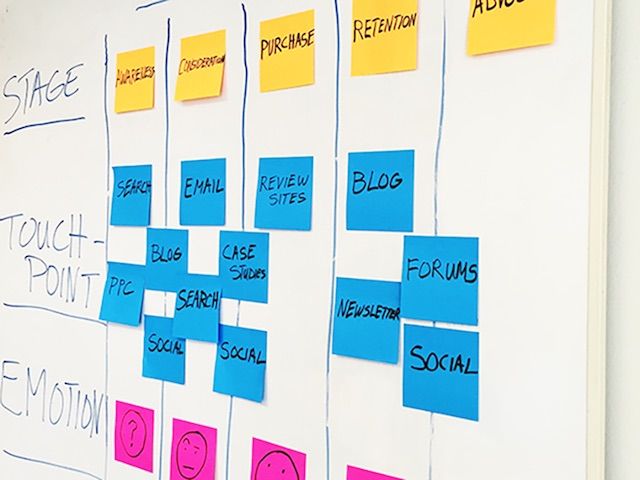
Jim Kalbach taler om tre typer diagrammer: customer journey maps, experience maps og service blueprints, der alle er en kronologisk fremstilling af kundeoplevelsen med en virksomhed. De tre diagrammer har forskellige funktioner med fokus på enten individ, en bredere defineret gruppe, der repræsenterer et adfærdsmønster, eller et realtime møde med en uspecificeret kunde.
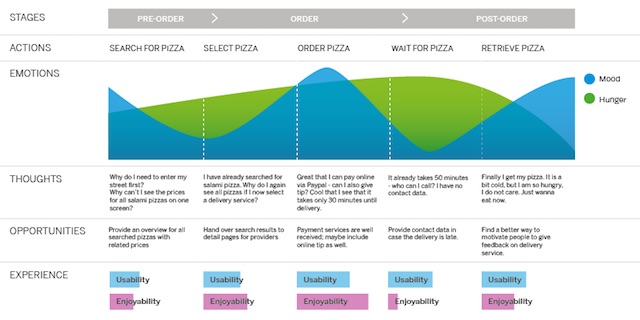
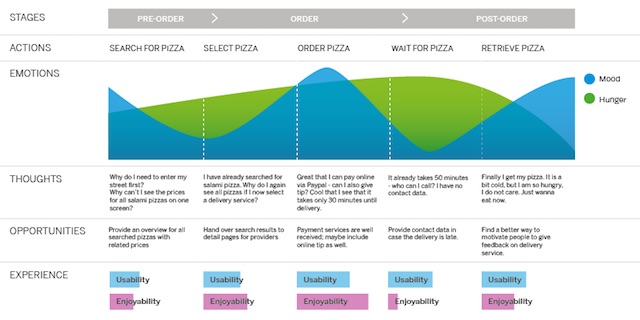
Et experience map for købere af fastfood (pizza). Det kortlægger blandt andet, hvordan kundens humør og sult hænger sammen, og viser, hvilke muligheder det giver udbyderen.
Opsætning af experience maps
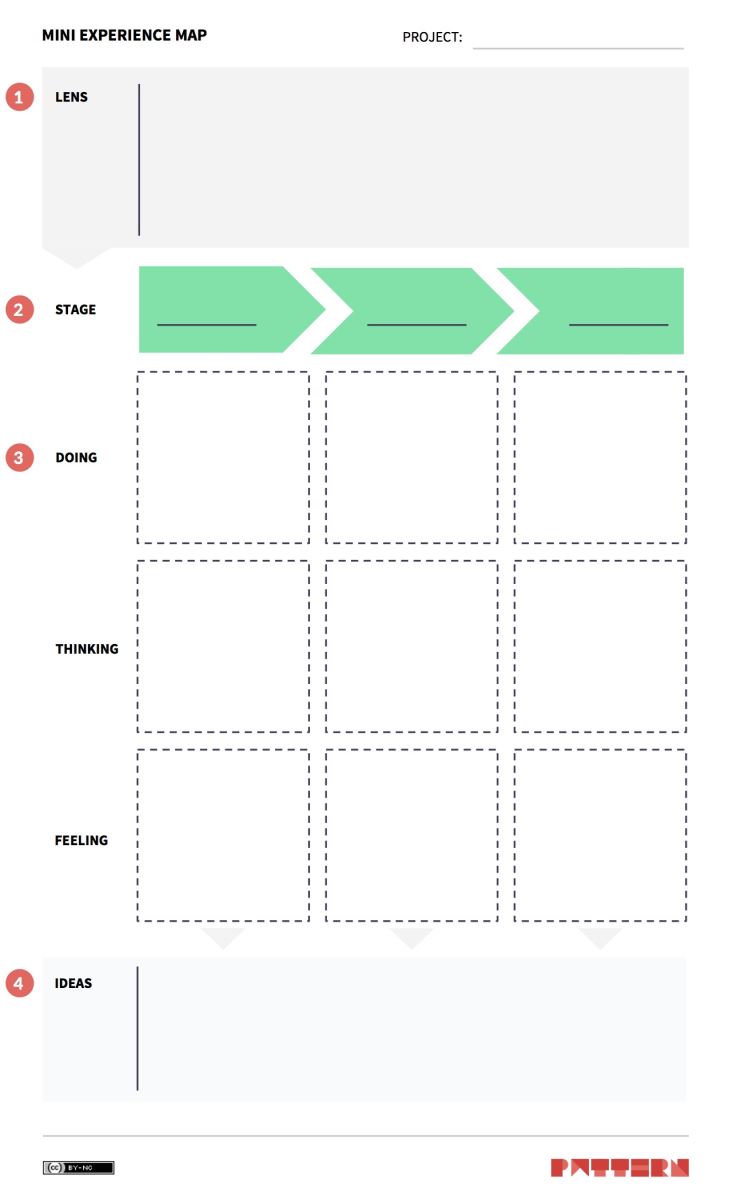
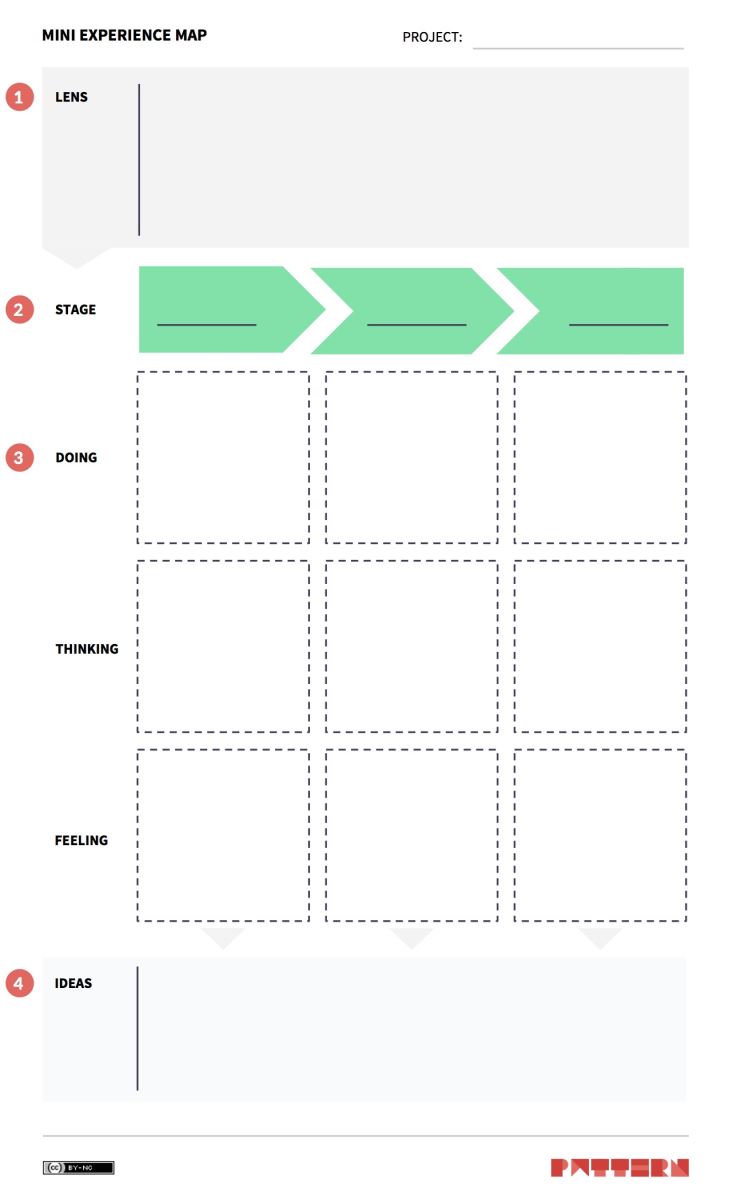
Der er ikke nogen regler for, hvordan et kort skal eller bør se ud. Brugeroplevelser kan variere meget, afhængigt af hvilken platform eller serviceoplevelse der er tale om, og derfor er det også op til hver enkelt organisation eller virksomhed, hvordan det giver mening at visualisere brugerfladen. Men der er hjælp at hente på diverse sites og
blogs, som fx. skabelonen ovenfor, der består af et klassisk koordinatsystem med en X- og Y-akse.
Bloggen Clarabridge har også udviklet et eksempel (der dog tager udgangspunkt i deres egne service-udbud), der via en reaktionskurve giver et overblik over, hvilken del af fx en købsproces der er mest frustrerende for en kunde. Denne skabelon antager i højere grad end den tidligere, at der er en udfordring undervejs i kundeoplevelsen, som bør løses.
Se eksempler på flere skabeloner og opsætninger her, og download dem gratis.
Data-drevet overblik
For at skabe et meningsgivende diagram, der vil kunne give et repræsentativt billede af kundeoplevelsen og interaktionen med en virksomhed, kræves en vis mængde af både kvalitative og kvantitative data.
Virksomheder, der har mange brugerflader, vil enten skulle gøre brug af nogle meget store og datatunge diagrammer - eller skære ind til benet i forhold til at definere de vigtigste brugerflader og inddele dem i kategorier.
UX-designer Kerry Bodine taler om customer journey maps: "The goal of the customer journey map is to get a holistic view of what your customer is going through - from their point of view..". Kilde: ConversationXL.com
World Wide Web har rigtig mange trin-for-trin guides, YouTube-tutorials, blog-indlæg etc. om, hvordan man skaber customer journey maps, og der er dermed hjælp at hente, lige meget om man foretrækker video-tutorials eller skriftlig punktopstilling.
Vi har samlet et udpluk af guides, så du kan komme i gang med at bygge dit eget customer journey map:
Videotutorials