Billedkarruseller dur ikke – men få har opdaget det
Mange spritnye sites lanceres stadig med billedkarruseller som et bærende element på forsiden.
Ud af de seneste 30 sites, registreret på lancering.dk, har ikke færre end 11 en stor billedkarrusel øverst på forsiden, (et enkelt site har karrusellen næstøverst).
Dermed er (dårligt implementerede) billedkarruseller én af de hyppigst forekommende brugervenligheds-fejl – og jeg vil her give en række eksempler.
Umiddelbart kan det være svært at forstå, hvorfor billedkarruseller er så sejlivede, når nu mange eksperter og mange test gennem de seneste ti til femten år har vist, at de – groft sagt – ikke dur. Men karruseller tjener ofte et internt formål.
Alle vil gerne have indhold højt op på forsiden – og alle kan ikke ligge øverst. Med mindre det altså sker i en karrusel.
Billedkarruseller er derfor ofte et symptom på 'indefra og ud'-tænkning.
Samtidig er karruseller – i manges øjne – smukke. Store, lækre billeder, som crossfader eller swiper til andre store, lækre billeder …
Jeg skal ikke gå dybt ind i en generel diskussion om usability her – men henviser til linksamlingen nederst.
Jeg vil dog lige helt kort ridse de grundlæggende problemer op:
- Indhold i karruseller vises ikke hele tiden. Det vil sige, at mange besøgende slet ikke bliver eksponeret for indholdet.
- Karruseller opfattes – som alt, der bevæger sig – som bannere. Og brugerne ved, at bannere ikke vil dem noget godt. Derfor klikker de sjældent på indhold i karruseller – selvom karrusellen i sig selv kan tiltrække opmærksomhed.
- Karruseller fylder meget og indtager meget ofte en prominent placering, som kunne udnyttes bedre.
- Mange webredaktører har problemer med at finde gode, specifikke og konkrete billeder, som understøtter et budskab. Derfor er billedkarruseller ofte fyldt med ligegyldige stock-fotografier af pengesedler og landskaber.
- Karruseller er ofte ekstra problematiske på mobiler.
Der er dog forskel på graden af dårligdom. På sites, hvis rolle er at underholde og inspirere, og hvor det ikke er kritisk vigtigt at give overblik eller at sikre, at alle brugere ser indholdet i en karrusel, kan de give mening.
Det gælder for eksempel mediesites eller andre sites i kategorien 'Aktualitet og oplevelse', hvor karruseller kan bruges til at vise billedgallerier.
Samtidig kan nogle af de indbyggede problemer afhjælpes, hvis man følger nogle simple regler:
- Brug ikke en karrusel som et bærende element med vigtigt indhold.
- Vis, hvor mange slides karrusellen indeholder.
- Vis overskrifterne fra de skjulte slides, så brugerne let kan få overblik.
- Lad brugerne selv styre bladringen – undgå automatisk bladring.
- Bladremuligheden skal være tydeligt designet – ikke små punkter under karrusellen.
- Hvis karrusellen skifter automatisk: Stop autobladring, så snart brugeren har interageret med karrusellen.
- Hvis du viser overskrifterne på skjulte slides: Lad overskrifterne linke til indholdet i stedet for kun at virke som bladre-knapper i karrusellen.
Hvis du vælger at overtræde disse regler, gør du livet sværere for dine brugere.
Hvor stor betydning, det har, kan man naturligvis kun afsløre gennem egentlige test – men spørgsmålet er, om karrusellen er så vigtig for dig, at det kan betale sig at teste, før du skrotter den?
Hvis du som kunde ikke udtrykkeligt frabeder dig karruseller, er der desværre en ret stor risiko for, at du ender med at få én. Karruseller er nemlig stadig populære hos designhuse, og de findes i mange standarddesigns/themes til en lang række Content Management-systemer.
Bladrer man for eksempel igennem Drupal eller WordPress-hyldevare-themes, vil man se, at en pæn del af dem er opbygget med en stor billedkarrusel øverst på forsiden.
De billedkarruseller, jeg beskriver herunder – som sagt de senest registrerede på lancering.dk – er designet af en lang række designere på flere forskellige tekniske platforme, så der er ingen grund til at hænge enkelte designere ud.
Men det kan være en generel undren, at brugervenlighed tilsyneladende stadig spiller en ret lille rolle i designprocessen i mange projekter.
Og så til de enkelte sites. Husk linksamlingen allernederst.
Foto: www.vejen.dk
Vejen Kommune
Vi starter hos Vejen Kommune, som netop har søsat vejen.dk med en billedkarrusel som et bærende element på forsiden – dog ikke så stort, som vi skal se det på andre sites.
I skrivende stund roterer tre billeder forestillende to pas, en motorvej og Jels Søbad.
Motorvejen er uvist en illustration til menupunktet 'Erhvervsgrunde', mens de to andre illustrationer mere giver sig selv.
Det gode
- Billedkarrusellen dominerer ikke forsiden totalt.
- Man kan se overskrifter på de skjulte slides hele tiden under karrusellen – det giver overblik.
Det dårlige
- Billederne er ligegyldige.
- Billederne udskiftes hurtigt – det giver et flimrende udtryk.
- Det er svært for brugerne at gennemskue, hvor de skal klikke for at komme videre. Hvis de klikker på overskriften under karrusellen, bladrer de i karrusellen – de bliver ikke ført til den pågældende side.
- Inde i karrusellen virker den blå boks ikke som link – det gør kun billedet og linket i den blå boks.

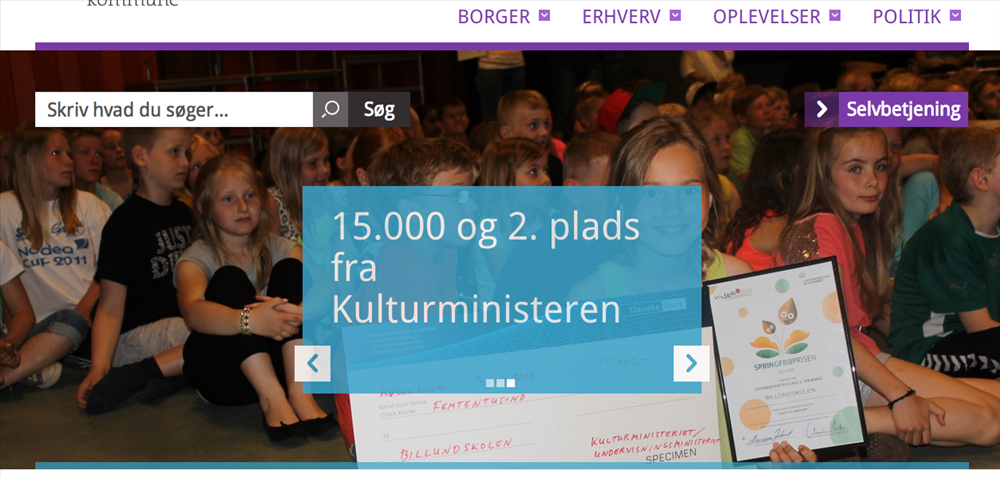
Foto: www.coi.dk
-
Hvis ellers ikke man får det dårligt af at se på personernes hudfarve, er billederne med til at skabe en visuel identitet.
-
Det er muligt at se, hvor mange slides karrusellen indeholder (de tre små prikker nederst i midten af billedet).
-
Man kan ikke se overskrifter fra skjulte slides.
-
Muligheden for at bladre er så subtil, at de færreste vil opdage den, ligesom de næppe vil opdage, at prikkerne indikerer antallet af slides.
-
Billederne skifter for hurtigt.
-
Toningen af billederne gør – muligvis – karrusellen endnu mere 'banner-agtig'.
.png)
-
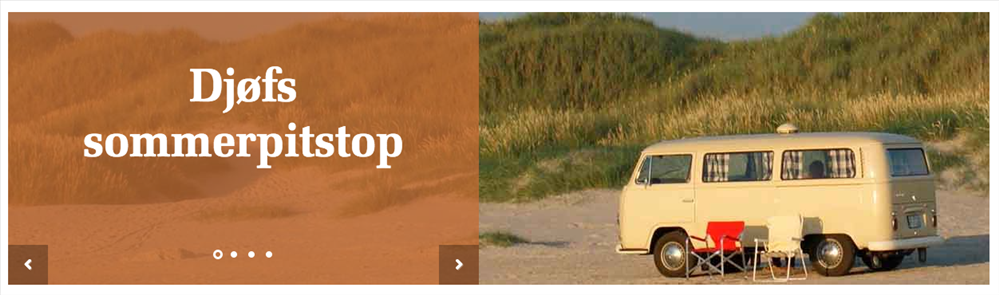
Det er muligt at se, hvor mange slides karrusellen indeholder.
-
Muligheden for at bladre er tydeligere indikeret end hos COI.
-
Man kan ikke se overskrifter fra skjulte slides.
-
Karrusellen fortsætter med automatisk bladring – også når brugeren har forsøgt at overtage bladrekontrollen.
-
Billederne skifter for hurtigt.
-
Billederne er intetsigende.

-
Man kan se overskrifter på skjulte slides under karrusellen.
Det dårlige
-
Billedfeltet i karrusellen er småt, og kombineret med placeringen inde i et baggrundsbillede giver det et gnidret og rodet indtryk.
-
Brugerne skal ramme en lille, blå pil inde i billedet eller et lille 'Læs mere'-link under teksten for at komme videre til målet (indholdet) – selve billedet er ikke et link.

-
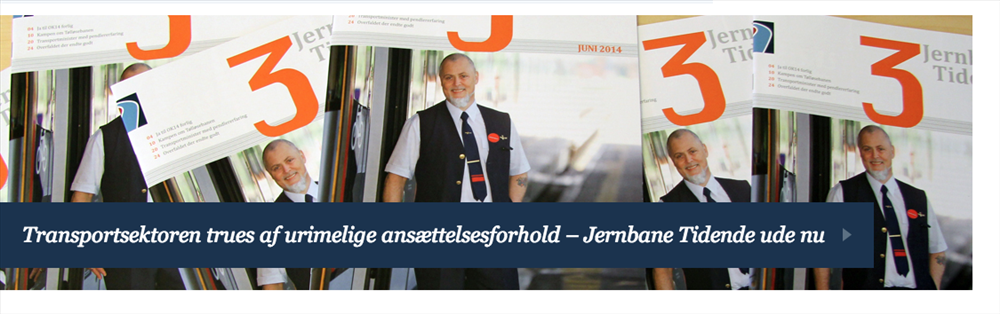
Som far til tre drenge har jeg en svaghed for billeder af tog.
-
Ingen indikation af, hvor mange slides karrusellen indeholder.
-
Et meget bredt og i praksis helt uhåndterligt billedformat.

-
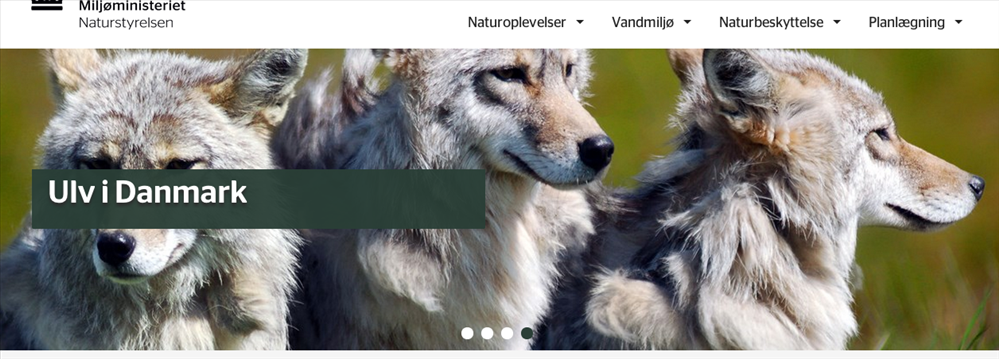
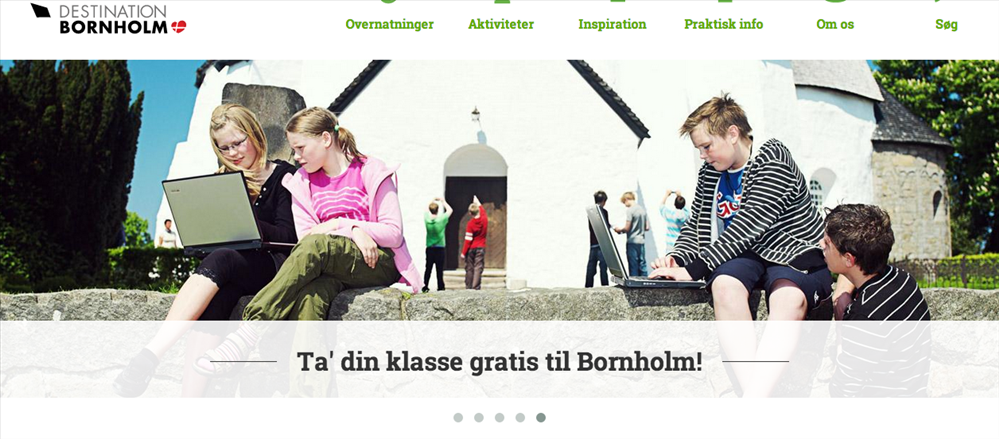
Smukke dyrebilleder.
-
Man kan se, hvor mange slides karrusellen indeholder og bladre i dem.
-
Søsygeprovokerende.
-
Ingen overskrifter på de skjulte emner.
-
Alt for subtil bladrefunktion.
-
Brugerne skal klikke på teksten for at komme videre – hvorfor er billedet ikke et link?
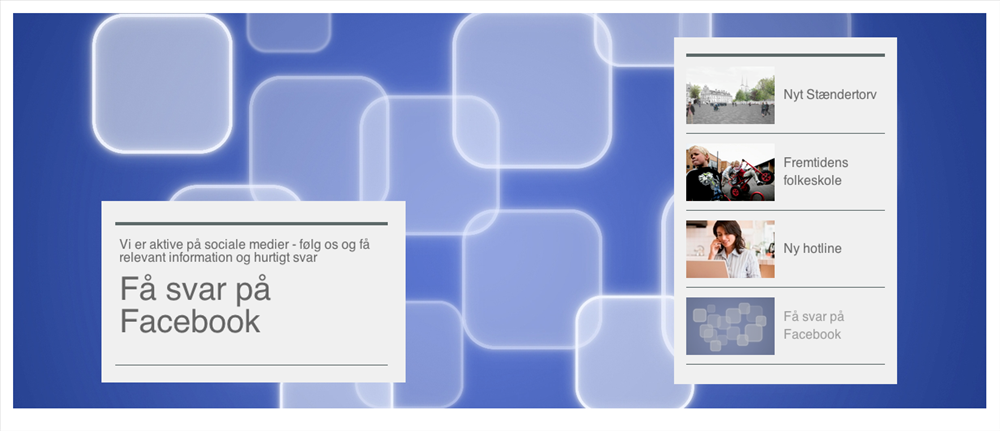
Men selv når vi ser bort fra brugervenligheden, er det nu rarest at se på et stillestående motiv. (På dette tidspunkt i min analyse må jeg tilstå, at jeg er blevet en smule groggy af at se på de flimrende billeder).

-
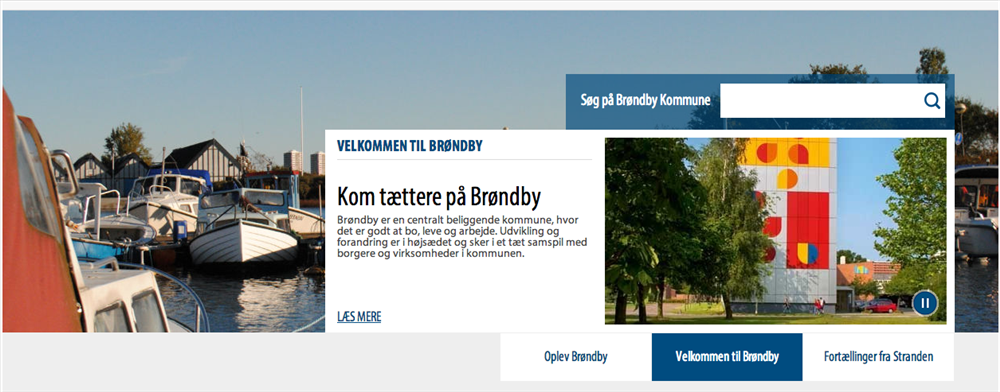
I skrivende stund er to af de roterende billeder konkrete illustrationer med 'rigtige mennesker'.
-
Man kan se, hvor mange slides karrusellen indeholder og bladre i dem.
-
Karrusellen er meget dominerende og optager den vigtigste plads på sitet. Plads, som kunne have været brugt til at løse mange brugeres problemer.
-
Placeringen af tekstfeltet og bladreikonerne i en boks midt på billederne betyder, at den vigtigste del af billedet er skjult.
-
Overskrifter på skjulte slides vises ikke.
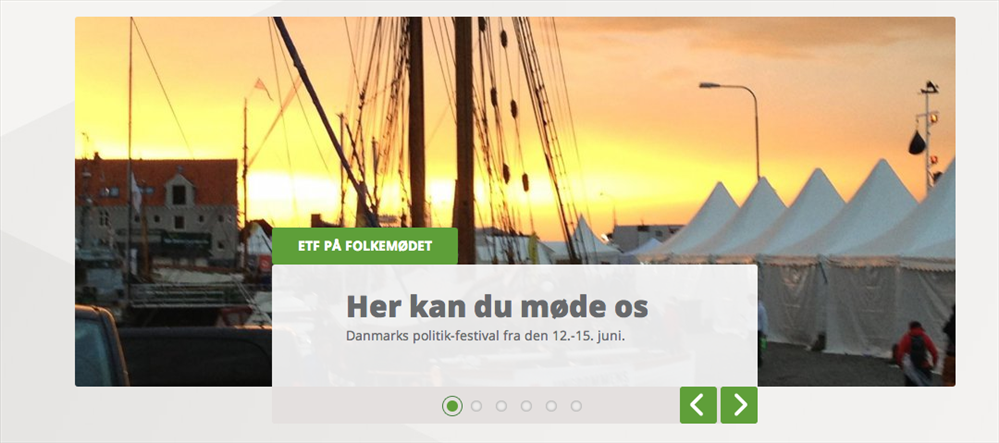
 Foto: www.etf.dk
Foto: www.etf.dk


Når karruseller som her ikke bruges til vigtigt eller måske endda kritisk indhold, men til at give inspiration, kan de (måske) give mening.
Men karrusellen har naturligvis en række af de samme problemer, som jeg har omtalt en hel del gange efterhånden. Derfor skal beslutningen tages med åbne øjne – og gerne efter, at man har testet karrusellen op mod andre løsninger.

-
Karrusellen dominerer ikke toppen af forsiden – så den kommer ikke i vejen for de fleste brugeres ærinder på sitet.
-
Man får et fint overblik over alle slides i karrusellen med thumbnails og overskrifter.
-
Med ikke bare ét, men to bokse henover billederne, må det være svært for redaktørerne at finde egnede billeder.
-
Billederne er ikke links.
-
Når man klikker på en overskrift i oversigten, bladrer man bare i karrusellen hen til et slide, som fortæller præcis det samme, som man kan se på oversigten. Et klik burde naturligvis føre én til indholdet på undersiden i stedet.





































