Material Design
I sommeren 2014 løftede Google sløret for deres nye designprogram under titlen Material Design. Navnet er inspireret af traditionelt pen og papir, hvor brugerfladens elementer behandles som lagdelte materialer i et fysisk rum. Med dette udgangspunkt har Google udarbejdet principper for udformning af brugerflader og interaktioner.
I sommeren 2014 løftede Google sløret for deres nye designprogram under titlen Material Design.
Det var ikke til at komme uden om sites, der tog udgangspunkt i Material Design i 2014. Hver gang man besøgte Behance eller Dribbble – to populære sider, hvor designere viser deres arbejde frem – flød de nærmest over med designkoncepter og animationer hevet direkte ud fra Googles nye værktøjskasse. Selv konkurrenten Facebook lod sig rive med i udformningen af deres nye app Rooms (den kommer vi mere ind på senere i artiklen).
Ønsket fra Googles side med det nye design har været at skabe et samlet udtryk på tværs af deres enorme økosystem af apps og services – et fælles designsprog. Det er på mange måder kulminationen af flere års øget fokus på design hos Google – et område, hvor Apple længe har båret førertrøjen. Vi skal da også tilbage til sommeren 2013 og Apples offentliggørelse af styresystemet iOS 7 for at finde et design, der har haft lige så stor indflydelse, som Material Design har haft i 2014.
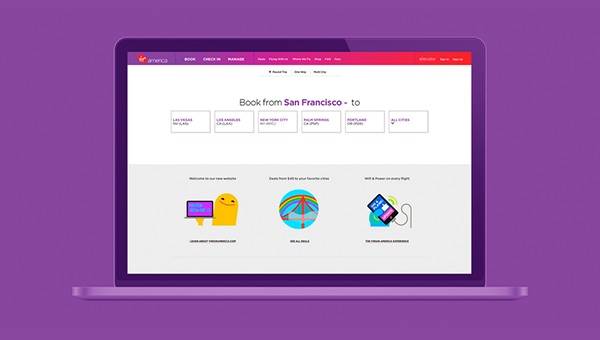
Hvor de fleste flyselskabers booking som oftest er henvist til en lille boks på forsiden, har Virgin bygget hele deres site op om booking-flowet.
Virgin America
En anden vigtig lancering i sommeren 2014 var Virgin Americas nye site – det så dagens lys i starten af juni måned. I en branche, der har stået i stampe på den digitale front de sidste mange år, var Virgins site en kærkommen nytænkning.
Hvor de fleste flyselskabers booking som oftest er henvist til en lille boks på forsiden, har Virgin bygget hele deres site op om booking-flowet. Væk var de velkendte sider, der mest af alt ligner pyntede excel-ark. De blev erstattet af en luftig brugerflade, delt op i logiske skridt, der lader brugeren fokusere på én ting ad gangen.
Virgin har i det hele taget haft et klart fokus på brugeren frem for på opsalg. I stedet for at overdynge siden med tilbud og kampagnefelter er der lagt kræfter i at gøre oplevelsen så god som mulig på mobile enheder for at udnytte det enorme potentiale, der ligger her.
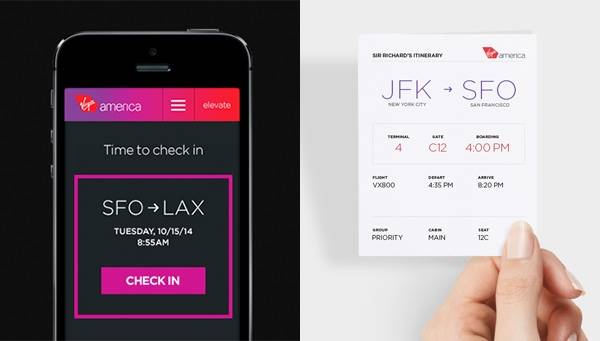
Udover det nye site har også check-in og boardingkort fået en overhaling, der gør det mere overskueligt for brugeren at rejse – et godt eksempel på, at en god brugeroplevelse sjældent slutter ved klik på købsknappen. Man kan kun håbe, at Virgins nye site kan inspirere andre flyselskaber til at gøre det bedre.

Responsive nyhedsmedier
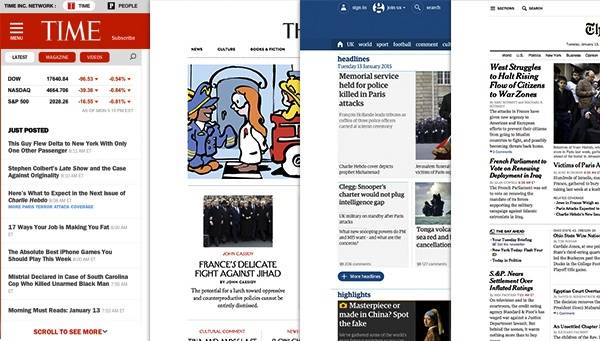
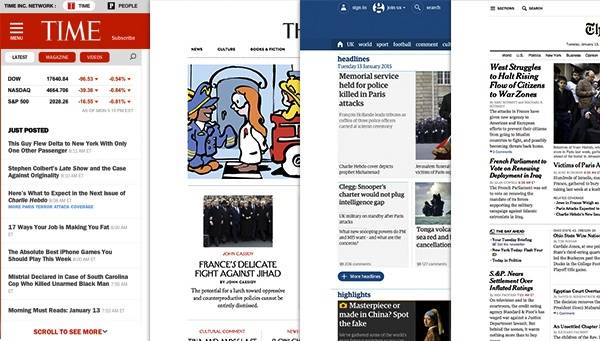
Selvom responsivt design på ingen måde er en ny ting, har overgangen været længe undervejs for mange af de store medier. Derfor var det positivt at se så mange af de helt tunge drenge lancere responsive løsninger i året, der gik. De mest markante var engelske The Guardian samt amerikanske New York Times , The New Yorker og Time. (Hvis man skal være pedantisk er New York Times ikke responsivt, men derimod adaptivt.)
De gamle nyhedsmedier har de seneste år kæmpet en svær kamp for at tilpasse sig nye medievaner hos deres brugere og en eksplosion i tilgangen fra mobile enheder – så det er kun naturligt, at de store spillere retter deres opmærksomhed i den retning.
For de enkelte redesigns har en bedre læseoplevelse været den vigtigste målsætning, og især The Guardian og New York Times har gjort et stort nummer ud af at forenkle udformningen af deres artikler og gjort det lettere at navigere imellem historier. Mest interessant er Times løsning, der – med inspiration fra sider som Facebook og Twitter – præsenterer artikler som én lang, kontinuerlig strøm.
Interaktiv historiefortælling
Brugen af interaktive film til at sælge et produkt eller et budskab kan nogle gange være den bedste måde at engagere folk, og vi har efterhånden set grebet brugt mange gange. Indimellem dukker der dog nogle eksekveringer op, der fortjener ekstra opmærksomhed – enten for deres tekniske formåen eller for deres skarpe eksekvering. Her følger en lille håndfuld sites fra året, der er gået, som gjorde det ekstra godt.

Den franske tøjproducent Guy Cotten har lavet et gennemført site, Sortie en Mer, hvor de interagerer med brugeren.
Sortie en Mer
Hvordan viser man bedst muligt vigtigheden af en redningsvest? Hvad med at smide folk over bord og lade dem kæmpe for livet. Det er den simple ide bag dette site for den franske tøjproducent Guy Cotten. Det eneste, du skal gøre, er at scrolle så godt, du kan, for at holde dig oven vande. Enormt simpel interaktion, men nogle gange skal der ikke mere til – især ikke, når det er så gennemført som her.
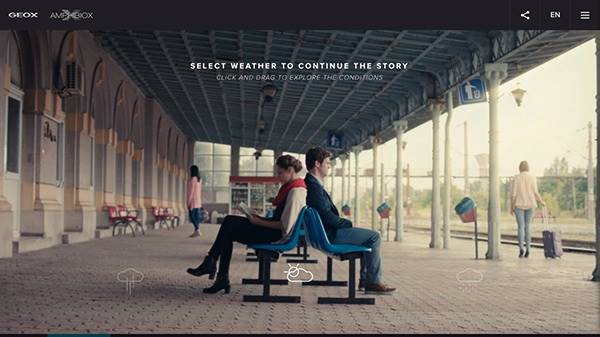
I forbindelse med skokollektionen 'Geox Amphibiox' har Geox lavet denne interagerende fortælling.
GEOX Amphibiox
Hvor førnævnte site arbejder med en lineær fortælling, er historien her styret af de valg, brugeren tager undervejs. Vi følger en ung mands rejse gennem byen med det overordnede mål, at han skal møde sin potentielle udkårne. Vi har undervejs mulighed for at ændre vejret og dermed også historiens udfald. Et er dog helt sikkert: Vores helt er altid iført det helt rigtige fodtøj. Et godt eksempel på, at det er muligt at lave en engagerende fortælling om et produkt, uden at det opleves som reklamestøj.
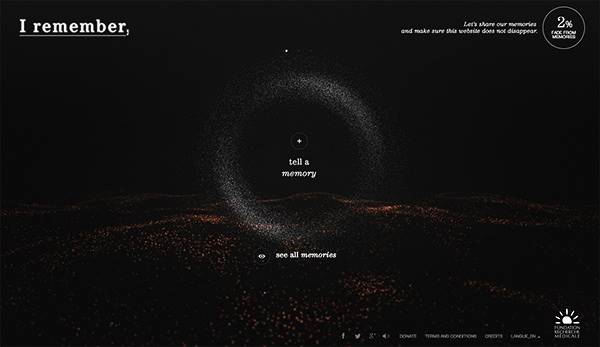
I-remember er en metafor for alzheimers. Sitet er bygget op som et abstrakt landskab af minder.
I-remember
Som en metafor på alzheimers er dette site bygget op som et abstrakt landskab af minder, der langsomt forsvinder, hvis ikke de besøgende løbende tilføjer nye. Alle de uploadede minder kan udforskes ved at bevæge sig igennem landskabet, hvor de optræder som små lysende cirkler. Brugerinddragelse bliver for ofte blot en eftertanke, men dette site har formået at gøre det relevant ved at lade det være det bærende element i historiefortællingen. Om der er incitament nok til at få folk til at bidrage, kan diskuteres, men som fortælling er det interessant.
Apple Watch og Android Wear
Wearables var den helt store hype i 2014, og vi så mange bud på fremtidens smarte ure – de vigtigste var Apple Watch og Android Wear. På hardwaresiden var det mest interessante umiddelbart, om urskiven skulle være rund eller firkantet. Mere relevant for denne artikel er derimod de to firmaers bud på et nyt interface, hvor der også var langt flere forskelle at finde.
Dette kommer primært til udtryk på startskærmen, hvor Apple har brugt samme tilgang som på iOS med de enkelte apps tilgængelige som små ikoner. Android Wear præsenterer derimod al information som en række kort, der tilgås ved at swipe vertikalt for at skifte mellem applikationer og horisontalt for at se flere informationer.
Rent visuelt er der også tydelig forskel på de to. Android Wear benytter Material Design med klare farver og store tydelige elementer, mens Apples design virker mere nedtonet og mørkt og med større informationstæthed i de enkelte apps.
Det er sjældent, vi ser en ny produktkategori få så stor opmærksomhed, som smart watches fik i 2014, og selvom forbrugerne har været tilbageholdende med at tage urene til sig, er det en platform, vi kommer til at tage mere og mere alvorligt i det kommende år.
Apple Watch er ikke frigivet i skrivende stund, så min gennemgang er baseret på detaljer offentliggjort af Apple og ikke hands-on-erfaring, med de unøjagtigheder der må følge heraf.

Facebooks nye apps
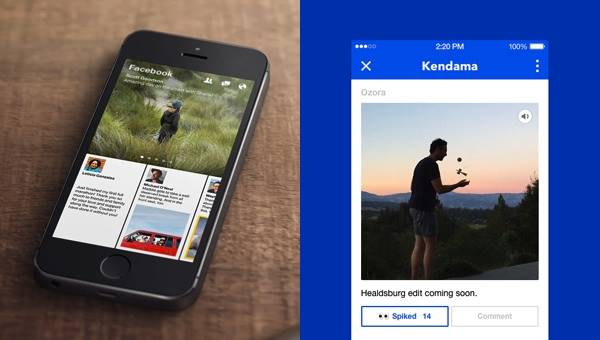
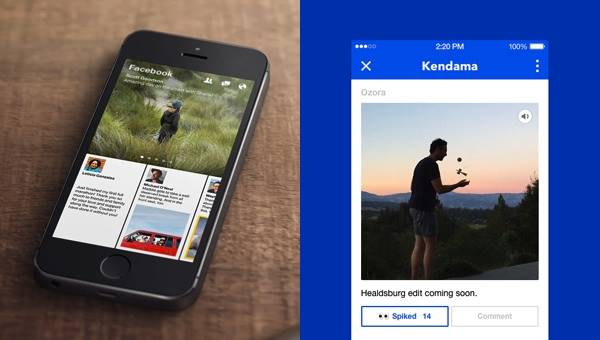
Facebook lancerede en række nye apps i 2014, hvor især to skilte sig markant ud i forhold til deres design. Den ene var Facebook Paper, der blev offentliggjort i januar, og den anden Rooms, der udkom i oktober.
Facebook er de seneste år kommet under større og større pres fra andre sociale medier, og Paper var et forsøg på at genopfinde måden, vi bruger netværket på. I stedet for den gamle app, der primært var en komprimeret version af websitet, har Facebook med Paper fokuseret mere på en kurateret oplevelse. Det er gjort ved at kombinere den velkendte tidslinje med udvalgt indhold fra en lang række eksterne kilder, inddelt i forskellige kategorier såsom sport, madlavning eller teknologi. Det hele er samlet i et enkelt interface med store billeder, der i høj grad minder om nyhedsappen Flipboard.
Paper blev mødt med stor begejstring og af mange rost for sit design og brugervenlighed. Flere medier udråbte Paper som Facebooks fremtid. Ikke desto mindre har der været meget stille omkring appen i den senere tid, og om den har en plads i firmaets økosystem på længere sigt, kan der kun gisnes om.
Hvor Paper var en forlængelse af det eksisterende system, var Rooms et forsøg på at lave et socialt medie, uafhængigt af det øvrige Facebook. Ideen er, at brugerne kan oprette og tilmelde sig chatrum, hvor de kan kommunikere anonymt med hinanden. Da al kommunikation foregår anonymt, deles adgangen til disse rum via QR-koder, som så kan postes på andre sociale medier.
Designet af Rooms er tydeligt inspireret af Googles Material Design med klare farver og store billedbaggrunde og adskiller sig tydeligt fra de øvrige apps i Facebooks portefølje.
Det er altid interessant, når et firma som Facebook prøver nye ting af, og de to apps er et tydeligt tegn på, at firmaet – der efterhånden er mere end ti år gammelt – stadig forsøger at forny sig og eksperimentere med deres design.
Der bliver årligt lanceret millioner af nye websites og digitale tjenester. Ovenstående eksempler er mine bud på, hvad der skilte sig ud i 2014. Hvad er dine?